Application Design II /Task 1: App Design 1 Self-Evaluation and Individual Reflection
Start from 02.10.2024
25.09.2024 -16.09.2024 /Week 1- Week 4
Kong Cai Yi / 0363862
Application Design II / Bachelor of Design (Hons) in Creative Media
Task 1: App Design 1 Self-Evaluation and Individual Reflection
Kong Cai Yi / 0363862
Application Design II / Bachelor of Design (Hons) in Creative Media
Task 1: App Design 1 Self-Evaluation and Individual Reflection
LECTURES
This week, we focused on revisiting the HTML and CSS concepts we covered in
Semester 2's interactive design course. Mr. Shamsul provided us with all the
necessary images and a Figma prototype link, instructing us to replicate the
layout in Dreamweaver using HTML and CSS. Before the class ended, we were
assigned Task 1: a self-evaluation for App Design 1.
Fig 1.1 Revising Exercise (2.10.2024-Week 2)
Fig 1.2 Revising Exercise (2.10.2024-Week 2)
Fig 1.3 Revising Exercise (2.10.2024-Week 2)
Fig 1.4 Revising Exercise (2.10.2024-Week 2)
Week 3/ Introduction to DOM
This week, Mr. Shamsul introduced you to the Document Object Model
(DOM) and JavaScript, which are essential for making web pages
interactive. The DOM represents the structure of a webpage, allowing
JavaScript to manipulate elements like buttons, text fields, and
lists dynamically.
- DOM= Document Object Model
- It's a programming interface provided by browsers that allows developers to interact with and manipulate HTML documents.
- As a structured representation of a webpage/App Interface that can be easily modified using programming languages, such as JavaScript. The DOM allows developers to dynamically interact with the content of a webpage. For example, you can add, delete, or modify elements, change their styles, or respond to user interactions like clicks.
Fig 1.5 DOM Introduction (9.10.2024-Week 3)
Commonly used DOM methods in website development:
- document.getElementById(id): Selects an element by its ID.
- document.querySelector(selector): Selects the first element that matches a CSS selector.
- document.createElement(tagName): Creates a new HTML element.
- element.appendChild(newNode): Adds a new child node to an element.
Fig 1.6 DOM Introduction (9.10.2024-Week 3)
Fig 1.7 Create a to do list using Java Script (9.10.2024-Week 3)
Fig 1.8 Java Script (9.10.2024-Week 3)
Fig 1.7 To do list (9.10.2024-Week 3)
INSTRUCTIONS
Task 1/ Self-Evaluation and Individual Reflection
Instructions:
- Students are required to perform a self-evaluation and reflection based on their mobile application design I final project.
- This project aims to document the issues, problems, and difficulties and propose solutions to improve the mobile app design aesthetic and user flow.
- Mobile App design is an iterative process, and this task will expose to students the constant improvements one can make to their app.
- Students are required to submit the documentation in Google Docs for ease of commenting and feedback by the module coordinator.
Requirements:
- To submit a self-reflection blog post on the app design refining process with a clear comparison between the old and new design.
- Refer to example past students’ blogs for more details.
EASYBOOK APP
Fig 2.1 Overall design of the app (25.07.2024- Week 14)
Fig 2.3 High Fidelity App Design Design (04.08.2024- Week 15)
Problem and Improvement
Self-reflection
I believe my app design is already quite complete, as I conducted extensive user testing last semester and received a lot of constructive feedback. These suggestions helped me make significant improvements. Overall, I don’t think the Easybook app redesign has any major issues, though there might still be room for minor adjustments, such as improving font size or icons.
Sections of the App:
Onboarding
Fig 2.4 Onboarding (11.10.2024- Week 3)
Strengths:
1. Visual Clarity and Simplicity:
- The use of icons and images helps users quickly understand the app’s key functions without overwhelming them with too much text.
- The layout is clean, with sufficient spacing between elements, making it visually appealing.
2. Clear and Consistent Call-to-Actions:
- The "Get started" button is consistent across all pages, which provides clarity for users on what action to take next.
3. Step-by-Step Guidance:
- The onboarding process is broken down into digestible steps (Select Location, Choose Ride, Track Your Journey), which helps guide users through the app’s primary functions.
4. Branding:
- The Easybook logo and color palette maintain a cohesive brand identity. The logo on the loading page clearly represents a transportation app, which reinforces its purpose.
Weaknesses:
- While the images are helpful, they take up significant space compared to the text, which could lead to the text being overlooked. Consider slightly reducing the image size to balance the focus between images and text.
- The "Get started" buttons might not stand out enough from the rest of the design. Increasing the contrast or making the buttons more prominent (e.g., larger or with brighter borders) could help draw attention to them.
- The loading page is visually appealing but doesn't provide any progress feedback or information, which could result in users feeling impatient if loading takes time. Adding a progress indicator (e.g., spinner or percentage) could improve user experience.
- It’s unclear if users can swipe between the landing pages or if they need to tap "Get started." Adding swipe indicators (e.g., dots or arrows) might enhance the user experience by showing the onboarding is multi-step.
After
Fig 2.5 After redesign (11.10.2024- Week 3)
AI Suggestions:
- Consider enhancing text readability by using a bolder or larger font.
- Improve the visual hierarchy by adjusting image-to-text balance.
- Make interactive elements like buttons more prominent to guide users.
- Add a progress indicator to the loading page for better user engagement.
Sign Up/ Log In
Fig 2.6 Sign up & log in page (11.10.2024- Week 3)
1. Clean and Minimalistic Design:
- Both screens maintain a clean, simple layout, which enhances usability by not overwhelming users with too many elements.
- White space is used effectively to separate sections, allowing each field to stand out clearly.
- The "LOG IN" and "SIGN UP" buttons are prominent and easily distinguishable, helping guide the user to take action.
- The option to register is clearly stated at the bottom of the login page with the "New Register Here" link, making it easy for new users to find.
- The inclusion of social media sign-in options (Facebook, Google, Microsoft, and Apple) is a great feature to streamline the login process for users who prefer these methods.
- The password fields on both pages have an eye icon to toggle visibility, which enhances usability by allowing users to ensure they've typed their password correctly.
Weaknesses:
- Some text, like "Forgot / Reset Password?" and the alternative sign-in options, could benefit from slightly larger or bolder fonts for better readability, especially for users with visual impairments.
- The "New Register Here" link at the bottom of the login screen, as well as the "Still Cannot Log In?" text on the register page, may not stand out enough against the background due to low contrast. Consider making these links more prominent by either bolding them or adjusting the color contrast.
- On the login page, the button says "LOG IN," while the text link says "New Register Here." For consistency, "New Register Here" could be changed to just "REGISTER" or "SIGN UP" to match the button labels.
- Using a single “Name” field (and let users input full names) to streamline the process, unless "Surname" and "Given Name" are required for a specific reason.
After
Fig 2.6 After redesign (11.10.2024- Week 3)
AI Suggestions:
- Consider increasing the font size for small text and improving contrast for links.
- Add slightly more vertical spacing between form fields in the registration page to enhance readability.
- Align button labels for consistency ("Register" instead of "New Register Here").
- Consider adding validation messages or hints (e.g., password strength indicator) to guide users during form completion.
Home Page & Bus booking
Strengths:
- Clean Layout: The design uses a simple and intuitive layout, making navigation clear and straightforward for users. The icons and buttons are easily recognizable.
- Consistent Color Scheme: The use of purple, white, and yellow creates a visually cohesive experience, making it easier for users to focus on key areas like bus options and seat selections.
- Prominent Search Feature: The search functionality (for cities and buses) is front and center, ensuring users can easily start their booking journey.
- Clear Categorization: The design breaks down the process into clear steps (home, search cities, booking, seat selection), which helps guide users through the booking process.
- Seat Selection Interface:The seat selection screen is well-organized with a clear numbering system and color-coding. Yellow highlights available seats, while gray denotes unavailable ones, making the process intuitive.
Weaknesses:
- While the yellow “Search Bus” button stands out, other interactive elements such as filter options and apply buttons have similar visual weight, which may confuse users about their importance.
- The filter section may seem overwhelming with numerous sorting options (departure time, price, rating, etc.). A simpler filter interface with expandable options or fewer categories might improve usability.
- On the home page, the search bar could be made more prominent by increasing its size or shifting its position slightly higher, so it's the first thing users interact with.
Seat Selection Problem:
- Users may not understand what the arrow icon represents and might be unsure where to click after selecting their seats.
- The readability of the price and pickup/drop-off station names is too low.
- The yellow color currently represents booked seats, but this may confuse users as yellow is not a commonly recognized color for indicating unavailable or booked seats.
Solution:
- Provide clear guidance by adding a "Next" label or button to indicate what they should click after completing their seat selection.
- Improve readability by adding contrast colors to emphasize key information, such as the price and station names.
- Change the color of booked seats to grey, which is a more universally recognized color for denoting unavailability.
After
After
Fig 2.8 After redesign-Filter & booking bus page (11.10.2024- Week 3)
Payment Page
Fig 2.9 Payment Page (13.10.2024- Week 3)
Strengths:
- The passenger details form fields are arranged in a simple, step-by-step format, making it easy for users to enter details like name, email, and contact number.
- The screen clearly displays the trip summary (departure time, location, and duration) at the top, which helps users review important information without scrolling.
- The breakdown of the payment (ticket price, taxes, fees) is transparent, ensuring that users are fully aware of what they are paying for.
- Payment methods are visually distinguished, helping users quickly identify and choose their preferred method.
Weaknesses:
- The button at the bottom for proceeding could be made more prominent (larger or brighter) to guide users towards the next step more clearly.
- There is no clear visual feedback when a payment method is selected. Adding a highlighted border or color change would reassure users that they have made the correct choice.
- The placement of the voucher code entry is slightly tucked away. Making it more prominent at the top of the screen, or providing a prompt when vouchers are available, could enhance user engagement.
After
Payment Status
Fig 2.12 Payment status (13.10.2024- Week 3)
Weaknesses:
- The processing screen doesn’t provide any feedback about how long the user may need to wait. Consider adding a message like "Processing, this may take up to 30 seconds" or small text updates indicating progress.
- If the payment fails, the only option is to "Go Back." Offering additional actions like “Retry Payment” or “Contact Support” would provide a better user experience and prevent frustration.
After
Fig 2.13 After redesign (13.10.2024- Week 3)
Ticket Details Page
- The key information (route, time, passenger details, and ticket fare) is well-organized. It’s easy for users to quickly find essential details such as departure and arrival locations and times.
- The prominent yellow "Download Ticket" button stands out, making it clear where users need to click to save their ticket, which enhances usability.
- Including the QR code makes it convenient for users to scan for quick boarding. The boarding code is also displayed below the QR code, providing an alternative if the QR scanner fails.
- The "Track Your Bus" section is a valuable addition, allowing users to monitor bus locations. The visual integration of a map adds functionality and user convenience.
- The color scheme and layout maintain a consistent brand look, which can help users feel more familiar with the app.
Weaknesses:
- Some of the text, especially in the "Order Details" section and seat number details, might be too small for easy reading. Increasing the font size slightly could improve readability, particularly for users with visual impairments.
- While the ticket information is important, the dense grouping of text (passenger details, bus company, seats, etc.) may overwhelm the user. Adding more spacing between these sections could improve clarity.
- The home icon is placed in the top left, but there's no other navigation option, which might confuse users if they want to go back to a previous step. Adding a clear "Back" button or breadcrumb navigation could improve the user experience.
- The instructions to refresh the bus plate/berth number 2 hours before departure could be better highlighted. Right now, it’s placed below the map and may be overlooked.
After
Fig 2.14 After redesign (13.10.2024- Week 3)
AI Suggestions:
- Increase text size for better readability.
- Add more spacing or visual separators between the passenger details and other information to reduce cognitive load.
- Emphasize the Track Your Bus feature with clearer icons and a larger map.
- Introduce a more distinct layout difference between the Ticket Details and Digital Pass screens to avoid confusion.
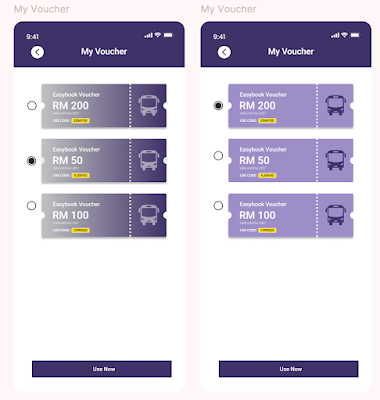
Voucher Page
Fig 2.15 Voucher Page (16.10.2024- Week 3)
Strengths:
- The point balance is prominently displayed at the top, and the vouchers available for redemption are clearly laid out, making it easy for users to understand their options and how to redeem their points.
- The “Successful” status is easy to spot with a yellow badge at the top of the voucher details. Important information like the voucher code is highlighted in yellow, making it easily accessible for users when they want to redeem it.
- The vouchers are listed in a simple and organized manner with an easy selection method (radio buttons) to choose which voucher to apply. The "Use Now" button is clearly defined at the bottom, encouraging users to take action immediately.
Weaknesses:
- The "T&C" (Terms and Conditions) button is placed in a small font. Since this can be crucial information for users when redeeming vouchers, giving it more prominence or adding a tooltip to explain the key terms might enhance clarity.
- Avoid using gradient colors and use an accent color to make it stand out.
After
Fig 2.16 Voucher Page- After redesign (16.10.2024- Week 3)
My Bookings & Check in
Fig 2.17 My bookings & check in (13.10.2024- Week 3)
Strengths:
- The segregation of bookings into Active, Completed, and Cancelled provides an organized view for users, allowing them to quickly find the relevant trips.
- Offering users the ability to check-in using either the Boarding Code or Ticket ID gives flexibility and reduces the dependency on only one form of check-in. This is great for user convenience.
- The option to scan a QR Code for check-in simplifies the process and provides a modern and efficient method. The large scan area and clearly labeled Scan QR Code button ensure ease of use.
- Providing a loading indicator during check-in processing is a good practice, giving users visual feedback and ensuring they know the app is working on their request. The "Please wait a moment" message is clear and polite.
Weaknesses:
- The View Details and Self Check-In buttons seem relatively small in comparison to the surrounding content. Increasing the size of these buttons or using bolder fonts could improve the user experience, especially for users who may have difficulty reading smaller text.
- The progress indicator on the Check-In Loading screen lacks strong contrast with the background. Using more distinctive colors for the loading circle could make the feedback clearer and more visually appealing.
- If the check-in process takes longer than expected or users change their mind, there doesn’t seem to be a way to go back or cancel the check-in once the loading screen is displayed. Adding a "Cancel" option could improve flexibility.
After
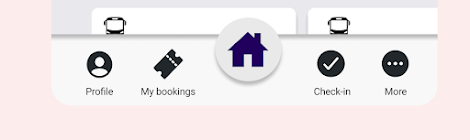
Navigation Bar
Fig 2.19 Navigation Bar (16.10.2024- Week 3)
The current navigation bar may feel lacks visual distinction, potentially leading to a dull user experience. Users might find it difficult to differentiate between active and inactive states of the navigation options.
Solution:
- To improve visual appeal and user interaction, use complementary colors for the navigation bar. Assign distinct colors to active and inactive states, making it easier for users to identify the currently selected option.
- Adjust the navigation bar icons to lighter shades so users can easily distinguish between them.
Fig 2.20 Navigation bar color variants- After (16.10.2024- Week 3)
Final Submissions
User booking Flow
Click here to view improvised prototype in Figma
Fig 3.1 Final Prototype (20.10.2024- Week 3)
Video Presentation (First Version):
Fig 3.2 Final video presentation(20.10.2024- Week 3
FEEDBACK
Feedback from Mr Shamsul:
- The payment page feels overwhelming due to the amount of information presented. It would be better to split it into two separate pages for clarity.
- Consider adding a "Save Billing Info" feature for user convenience.
- Instead of using the existing payment status icon, I will design a custom one myself.
- On the voucher page, avoid using gradient colors and use an accent color to make it stand out.
- Adjust the navigation bar icons to lighter shades so users can easily distinguish between them.









.png)
























Comments
Post a Comment