Major Project 1/ Task 1 & 2 & Final
Start from 4.2.2025
5/2/2025 - 19/2/2025 (Week 1 - Week 3)
Kong Cai Yi / 0363862
Major Project 1 / Bachelor of Design (Hons) in Creative Media
Kong Cai Yi / 0363862
Major Project 1 / Bachelor of Design (Hons) in Creative Media
LECTURES
Week 1:
During our first week, we attended a lecture where we were briefed on the
MIB for this module. We were then asked to form groups for the course's
group project. After that, we were instructed to brainstorm topics and
issues in preparation for our consultation scheduled for the next day.
We had our first consultation of the semester, where each group was
assigned a supervisor. Our assigned supervisor was Mr. Nedumuran, but
since he was absent that day, we shared our ideas with Dr. Chui Yin
instead. She advised us to focus on identifying the problem first rather
than jumping to solutions. She also encouraged us to consider whether the
problem was significant enough to be part of our final project. Lastly,
she asked us to meet with our supervisor after class.
Week 2:
This week, we had a consultation with Mr. Nedumuran, where we presented
our aim and objectives, target audience, "How Might We" statements, and
user persona. He complimented us on our work and reminded us to create a
Gantt chart, find three interviewees per member, and analyze the results
by Week 3.
Week 5:
As usual we had our weekly consultation. Mr. Nedumuran gave us some feedback on our user persona and user journey map.
INSTRUCTIONS
Instructions:
- You are to work as groups in presenting an innovative concept that introduces unique social, cultural and/or economic value to the intended target audience within your chosen field of specialization.
- You are to conduct research on current technology and design trends that influences and benchmarks your area of specialization.
- Case studies with analysis reports on product/service functionality and effectiveness, technical innovations and challenges, aesthetics and design appreciation are required to support your new project proposal.
- You can submit your Presentation Slide (Progressive work up to Week 3). Please refer to the Task 3 submission deliverables.
- Individual Presentation Slide that summarize your project work and deliverables, including Figjam or Miro board (up to Task 3)
- Name your Presentation slide as 'Name_GroupName_No.Supervisor'. For example, LiaoXiaoNing_MakanBuddy_DrWongCY
In the first week, we compiled all our ideas into a document and finalized
our topic selection in Figma. We were particularly interested in two ideas:
Unilife andDifficult in Finding Pet Care centre and Veterinarian. However, we realized that many pet care apps already exist. Instead of
discarding the idea entirely, we decided to retain the concept and problem
statement but shift to a different topic.
Ultimately, we came up with our project titled: Little Care.
Problem Statement:
New and busy parents often struggle to find reliable support and trusted
resources for childcare. The lack of a centralized platform makes it
difficult to find verified babysitters, last-minute childcare, and
kid-friendly places. Safety concerns arise as many childcare providers lack
proper credentials or background verification. Additionally, new parents
frequently feel overwhelmed and uncertain when facing challenges with their
newborns, yet finding direct guidance from experienced parents is not always
easy. Without a reliable support system, parents experience unnecessary
stress, limited options, and difficulty balancing their personal and
professional lives.
Fig 1.1 Ideation Document (5.02.2025 -Week 1)
Fig 1.2 Figma ideas (5.02.2025 -Week 1)
The aim of this app is to create a safe, convenient, and reliable platform that helps parents find trusted childcare, access parenting support, and discover kid-friendly places easily. It reduces the stress of managing childcare by offering verified babysitter connections, community support, and smart features for hassle-free planning.
Objectives:
- This app helps parents find trusted babysitters quickly, including last-minute and emergency childcare options with real-time tracking. It ensures safety by allowing parents to choose babysitters with verified profiles, background checks, and ratings from other parents. First-time and single parents can also get support through a parenting community where they can share advice, ask questions, and find emotional support.
- Parents can easily connect with verified babysitters and childcare providers using a secure booking system with direct payments. The app also helps families discover kid-friendly places like restaurants and play centers, offering reviews, discounts, and recommendations. Expecting parents can get help from experienced mentors, attend live Q&A sessions, and access helpful parenting guides to prepare for childcare challenges.
- To make things even easier, smart features like AI recommendations, automatic scheduling, and reminders help parents manage their childcare needs with less stress.
Target Audience
We have divided our target audience into primary and secondary groups.
- Primary Audience: New parents, busy working parents, and single parents.
- Secondary Audience: Expecting parents, relatives, babysitters, and kid-friendly businesses.
How Might We
Here is the "How Might We" (HMW) statement for Little Care
- The purple box contains the HMW questions tailored to each target audience.
- The blue box outlines the solutions and what users can expect in the future.
User persona
We have created three user personas as references for our interviews.
These personas include:
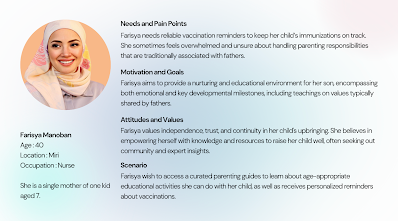
- A single mother of one kid aged 7.
- A father of two, aged 5-year-old daughter and a 3-year-old,.
- A mother with a newborn baby.
These personas serve as a guide to help us understand our target users better
and structure our interview questions accordingly.
Fig 1.5 3 User Persona (12.02.2025 -Week 2)
Interview Questions:
In Week 3, we finalized our interview questions and had them reviewed by our supervisor. After receiving approval to proceed, we began finding interviewees and collecting responses. Once all the data was gathered, we analyzed the results using diagrams for better visualization and insights.
Fig 1.6 Interview Questions (17.02.2025 -Week 3)
After gathering all the interview data, each of us summarized it into a
paragraph and listed it on the Figma board. Next, we analyzed the data for
each category and organized it into a diagram, making it easier to review
and present to our supervisor.
Fig 1.7 Interview Summary (20.02.2025 -Week 3)
Synthesize user interview data:
Fig 1.8 Demographic result diagram (20.02.2025 -Week
3)
- Existing Solution & Limitations
- Ideal Solution
Affinity Diagram:
User Journey Map:
Fig 1.13 User Patterns (20.02.2025 -Week 3)
Final Submission (TASK 1)
Fig 1.14 Final Presentation Slides (20.02.2025 -Week 3)
Task 2 / Design Proposition
Instructions:
- Continue on developing user insights and data from user interview
- Develop User Personas based on user research data
- Develop User Journey Map
- Group Presentation Slide that summarizes your group project work and deliverables, including Figjam or Miro board (up to Task 2).
- Format for submission: (i) Presentation Slide (including links for all your raw data, material, Figjam board etc); (ii) PDF file (up to Task 2).
- Only Project Leader needs to submit on behalf of your group. Please remember in your slide mentions ALL the project members' names, and student ID, and Supervisor's name.
Finalized User Persona:
After consulting with our supervisor, we realized that we shouldn't focus solely on parents as our target audience. Instead, we should also consider the perspectives of babysitters and kid-friendly businesses, as they can use our app to connect with potential customers. Expanding our target audience ensures a more inclusive and valuable platform for all users.
- Mother
- Single Mother
- Pregnant Mother
- Babysitter
- Owner of a Children’s Play Centre
Fig 2.1 User Persona (27.02.2025 -Week 4)
Finalized User Journey Map:
New User Journey Map-


Fig 2.2 New User Journey Map (04.03.2025 -Week 5)
Task 3 / Concept Presentation
[Group Work]
- Brainstorm ideations using storyboarding, sketches etc.
- Design inspiration from other design resources/websites for ideations
- Develop Information Architecture (i.e. Card Sorting Method) for your proposed solution
- Develop User Flow/Work Flow diagram
- Design Design Guideline (colour scheme, typography, UI component etc) that is related to the project topic and targeted user personas
[Individual Work]
- Initial Lo-fi prototype (sketches or wireframe)
- Your presentation slide (which contains all members' ePortfolio links, Figjam/Miro board link, Figma (if any), document (if any) etc.
- PDF format
- Only Group Leader need to submit. Please name the file as 'Groupxx_GroupName/ProjectName'.
Information Architecture
The method we used for card sorting is the hybrid method, which combines
elements of both open and closed card sorting. In this approach,
participants are provided with predefined categories while also having the
flexibility to create new ones if needed. This method helps balance
structure with user input, ensuring that the categorization aligns with both
user expectations and business objectives.
Before conducting card sorting with participants, we first had an internal discussion to refine and categorize features into different groups. These features were determined based on insights from our interview results, user personas, and user journey map.
A= Closed Card Sorting B= Open Card Sorting- Find a Babysitter
- Emergency Babysitter
- Backup Babysitter Matching
- Reviews & Ratings
- Preferred Babysitters List
- Baby Sitters Live Updates
- Verification & Background Checks
(A) Safety & Trust Features
- Verified Babysitter Profiles
- Emergency Contact
- Push to talk Button (Buz)
- Live Location
(A) Parenting Resource and Knowledge
- Parenting Knowledge Hub
- Live Workshops
- Child Development Tips
- Time Management Tips
- Budgeting & Financial Planning for Childcare
- Parents Stress-relief Guides
- Expert Advice
- Baby Development Milestones
- Emergency Tips
(A) Kid-Friendly Places & Activities
- Map of certified kid-friendly places
- Exclusive discounts & rewards for parents
- Baby Care Rooms (Nursing Rooms, Diaper Changing Stations)
- Kid-Friendly Parks & Play Areas
- Virtual Tours
- Baby Shop
(A) Community (Social Support)
- Parent Meetups & Events
- Expert Q&A Forum
- Direct Messagings
- Parents’ Forum
- Local Parent Groups
- Single Parents’ Community
- Parenting Marketplace
(B) Profile
- Favorite Babysitters
- Favorite Location
- Child Profiles
- Order / Booking History
- My History
- Notifications
- Family Profiles
- Personal Details
(B) Settings
- Notification Preferences
- Privacy & Security Settings
- Family Calendar Integration (Sync Calender)
- Manage Passwords
- FAQs
- Customer Service Contact
- Referral & Rewards Program
(B) Booking
- Cancellation & Refund Policy
- Booking Reminders & Alert
- Exclusive discounts & rewards for parents
- Babysitters Subscription (Monthly/ Year)
- Payment Method
- Biometrical Payment (Face ID / Fingerprint)
Result:
Site Map
After collecting the results and analyzing the data, we created a site map
to visualize the structure and organization of the content. This helped us
ensure a clear and user-friendly navigation flow based on the insights
gathered from the card sorting results.
(B) User Flow
After finalizing the site map, we proceeded to create the user flow to
map out the steps a user takes to complete key tasks. This helped us
understand the user's journey, identify potential pain points, and refine
the navigation for a smoother experience.
Fig 3.3 User flow (9.3.2025 -Week 6)
(C) Design Inspiration

(D) Design Guidline
1. Color Palette
Fig 3.5 Pastel Color Palette (12.3.2025 -Week 7)
2.Typography
4. Character design (Mascot)Fig 3.8 Inspiration (12.3.2025 -Week 7)
Fig 3.9 Character Sketch (12.3.2025 -Week 7)
(E) Wireframes + Lo-fi
Each group member must create their own lo-fi design. I designed several key pages in Figma to showcase my concept and will continue refining them in Major Project 2.
Final Submission
FEEDBACK
The problem you've presented isn't substantial enough for a major project.
Try conducting deeper research to identify a more significant issue to
solve.
You can proceed by combining the three ideas—parking and study place finder, internship finder, and events information—into a single solution. However, you will need to develop a clear problem statement that defines the core issue your app aims to address.
You can proceed by combining the three ideas—parking and study place finder, internship finder, and events information—into a single solution. However, you will need to develop a clear problem statement that defines the core issue your app aims to address.
Week 2
Good
Week 3
You have done a deep research and valued the interview results as you have come out with a solution, that’s good.
Good
Week 3
You have done a deep research and valued the interview results as you have come out with a solution, that’s good.
Week 8 - Presentation
- Indicate how users can identify verified babysitters (e.g., badge, tick, or certification label).
- Create another user persona from the babysitter’s or kid-friendly business’s perspective to understand their needs and challenges.
- Modify the wireframe to clearly label specific content areas (e.g., "Add Image" icon, profile boxes, rating section) for better clarity.
REFLECTIONS
At the beginning, we were introduced to the module and assigned a group project. This experience taught me the importance of brainstorming and refining ideas before choosing a final topic. I also learned that identifying the right problem is more important than jumping to solutions too quickly.
Working on Little Care helped me understand user research, as we conducted interviews and created user personas. Through this, I realized how important it is to consider different perspectives, including not just parents but also babysitters and businesses. The consultations with our supervisor were very helpful because they guided us to improve our project step by step.
One of the biggest lessons I learned was how to organize information effectively. Using tools like Figjam and Figma, we created diagrams, site maps, and wireframes to visualize our ideas. The card sorting method also helped us structure our app in a way that makes sense for users. I also learned the value of user feedback—by improving our work based on suggestions, we could make our project better and more useful.
Overall, this course has helped me develop skills in problem-solving, user experience design, and teamwork. I appreciate the guidance from my lecturer and supervisor, as their feedback helped us refine our project and learn valuable lessons. Thank you for your support and for making this a meaningful learning experience!









































.png)





Comments
Post a Comment